Vue.js란?
by HeshAlgo728x90
1. Vue.js
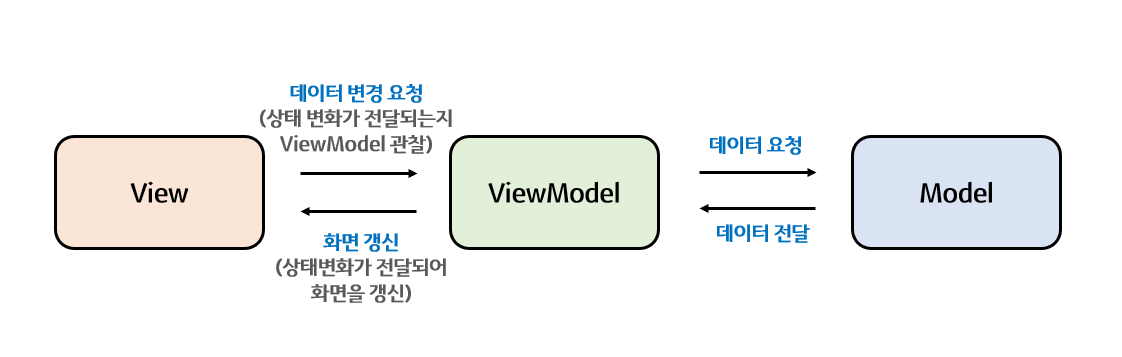
- MVVM(Moel + View + ViewModel) 패턴을 가진 웹 프론트엔드 프레임워크
- 컴포넌트 기반의 SPA(Single Page Application)를 만들 수 있게 해주는 프레임워크

기존의 방식에서는 자바스크립트로 View에 해당하는 DOM에 접근하거나 Jquery를 이용해 이벤트를 제어하고 데이터를 넘겨주는 방식을 이용해 모델과 View를 직접 연결하는 방식을 이용해왔습니다. 이런 방식들은 자바스크립트에서 모든 역할을 제어하다보니 코드의 길이가 길어질 뿐만 아니라 성능이 떨어질 수 있습니다. 그런 점에 비해 Vue는 view와 Model을 연결하고 자동으로 바인딩이 되기 때문에 양방향 통신이 가능합니다.

'Vue' 카테고리의 다른 글
| 뷰 라우터(Vue Router) (0) | 2020.11.13 |
|---|---|
| 컴포넌트(Component) (0) | 2020.11.12 |
| Vue.js LifeCycle (0) | 2020.11.10 |
블로그의 정보
꾸준히 공부하는 개발 노트
HeshAlgo