뷰 라우터(Vue Router)
by HeshAlgo1. 라우팅(Routing)
라우터(Router)를 알기전 먼저 라우팅(Routing)에 대해서 알아야 합니다.
라우팅(Routing)은 웹 페이지간의 이동 방법을 뜻합니다.
현재 웹 앱 형태 중 하나인 SPA(Single Page Application)에서 주로 사용되고 있습니다.
2. 뷰 라우터(Vue Router)
Vue에서 라우팅(Routing)기능을 구현할 수 있도록 지원하는 공식 라이브러리입니다.
뷰 라우터(Vue Router)를 통해 뷰로 만든 페이지를 자유롭게 이동할 수 있습니다.
다음은 뷰 라우터(Vue Router)를 구현할 때 필요한 특수 태그와 기능입니다.
<router-link to="URL">
페이지 이동 태그.
화면에서는 <a>로 표시되며 클릭하면 to에 지정한 URL로 이동
<router-view>
페이지 표시 태그.
변경되는 URL에 따라 해당 컴포넌트를 뿌려주는 영역
Vue-router CDN
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
사용 예

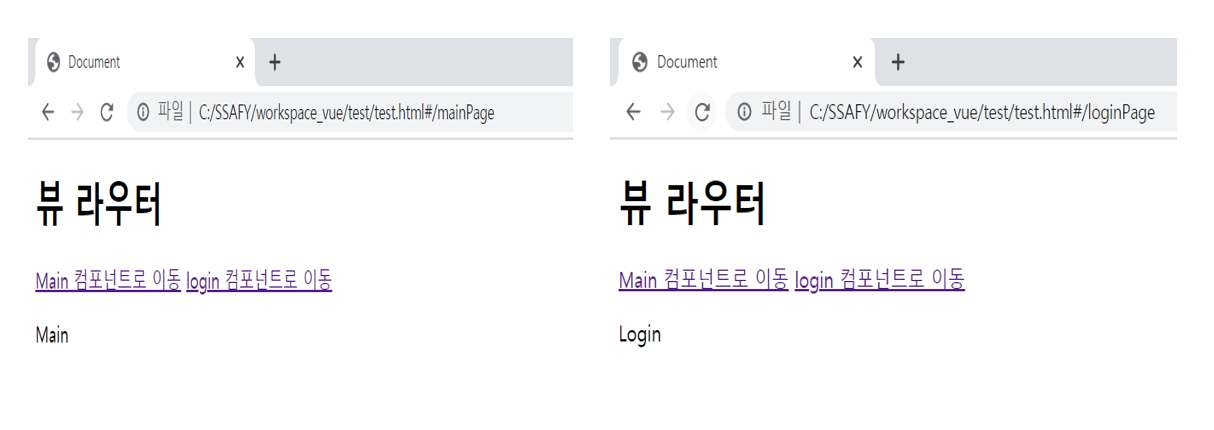
① <router-link>태그를 통해 [main 컴포넌트, login 컴포넌트]로 이동하라는 <a>버튼 태그로 변환
② <router-view>태그를 통해 갱신된 URL에 해당하는 화면 영역
③ template 속성으로 각 컴포넌트를 구분할 수 있는 정도의 HTML 코드 정의
④ routes 변수에는 URL 값이 /mainPage일때 main컴포넌트를,
URL 값이 /loginPage일때 login컴포넌트를 표시하도록 정의
⑤ router 변수에는 뷰 라우터(Vue Router)를 생성하고 routes를 삽입
⑥ 새 인스턴스를 생성하고 라우터의 정보가 담긴 router를 추가하는 코드
$mount()s는 el속성과 같이 인스턴스를 화면에 붙여주는 역할
실행 결과

Tip!!
URL에 해시 값(#)을 없애고 싶을때
var router = new VueRouter{(
mode : 'history',
routes
)};
히스토리 모드(history mode)를 활용
'Vue' 카테고리의 다른 글
| 컴포넌트(Component) (0) | 2020.11.12 |
|---|---|
| Vue.js LifeCycle (0) | 2020.11.10 |
| Vue.js란? (0) | 2020.11.10 |
블로그의 정보
꾸준히 공부하는 개발 노트
HeshAlgo